Project
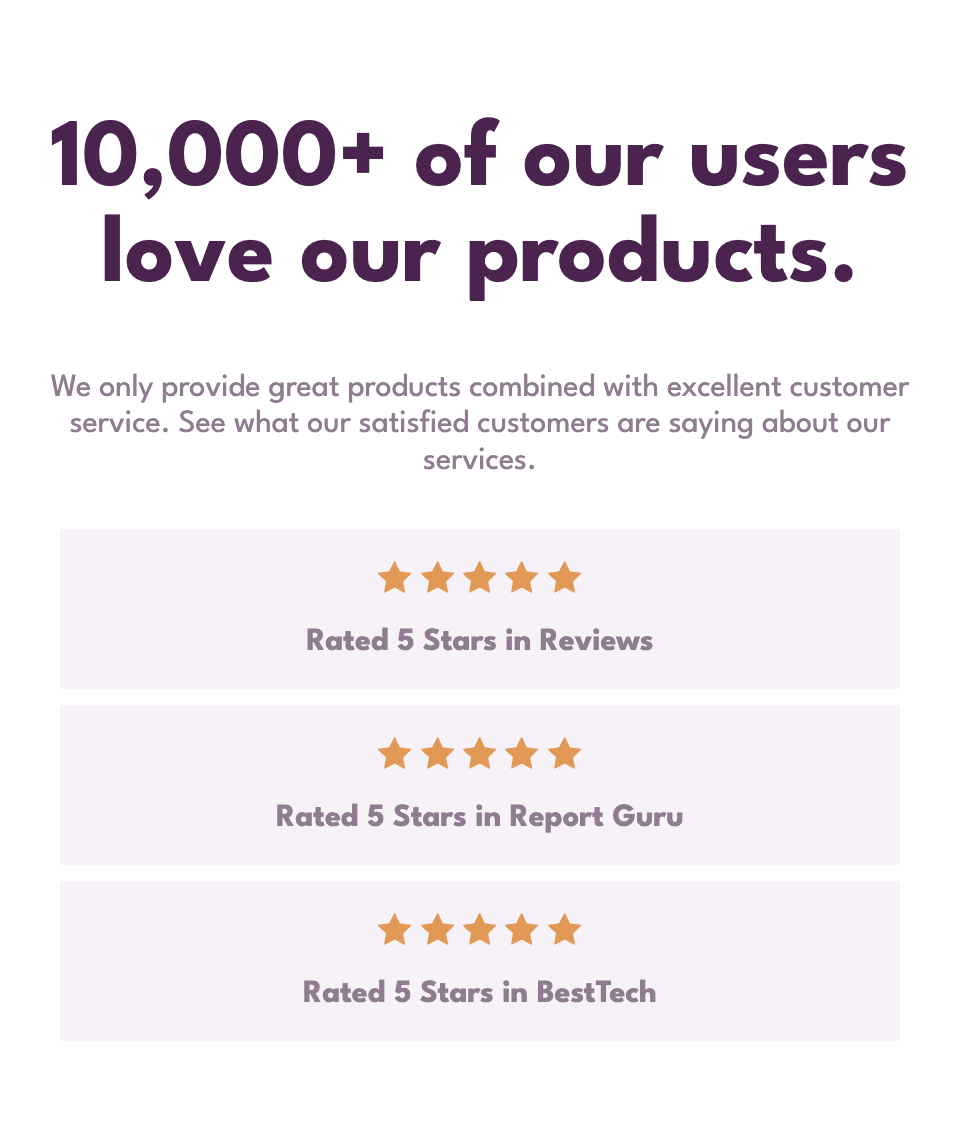
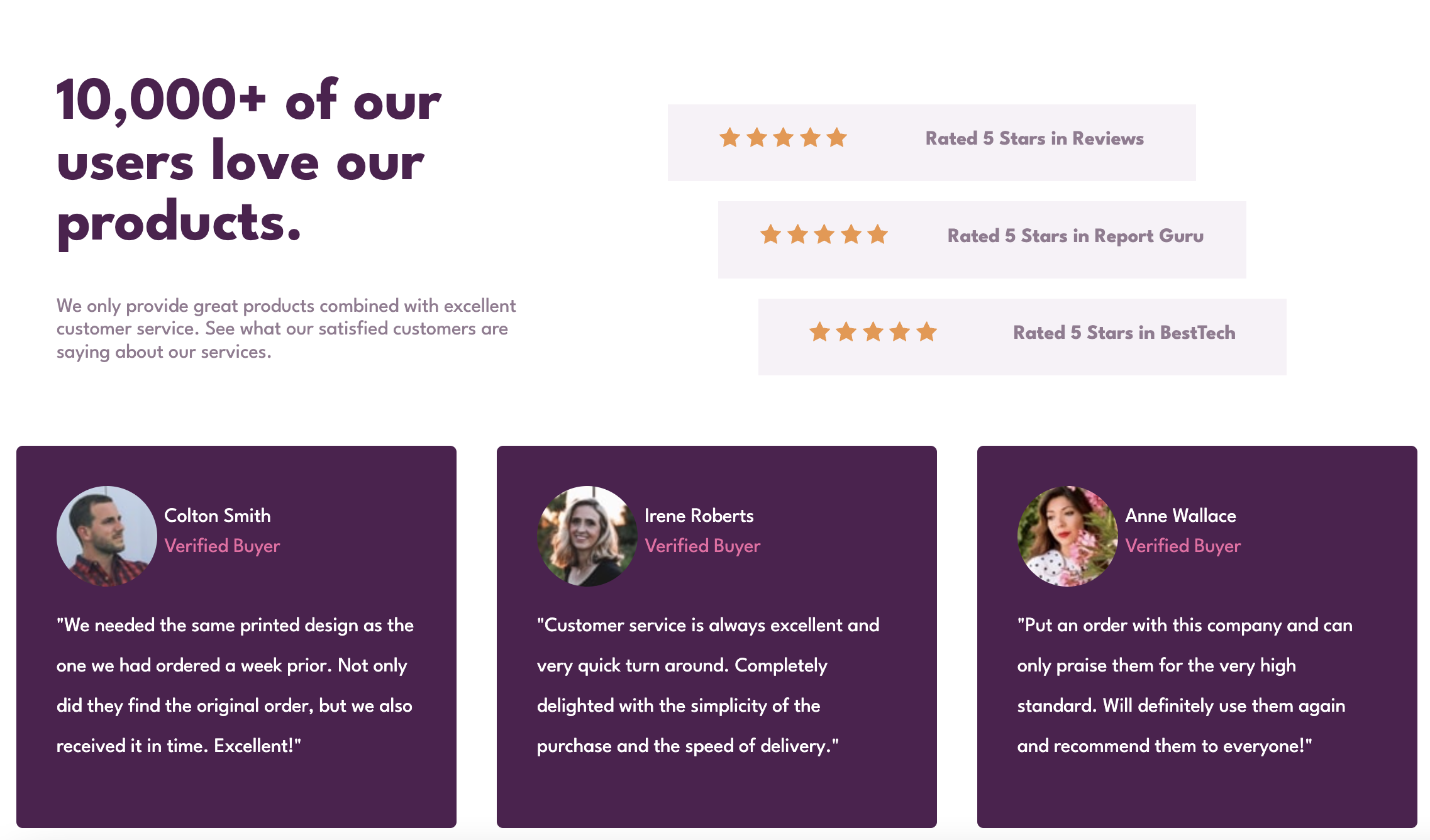
Social Proof Page
A challenge that involved building a social proof page with Flexbox and Grid.
About the project
Social Proof Page
Skills + languages
HTML, CSS
Overview
Challenges
One of the main challenges for this project was to ensure the website’s responsiveness across various screen sizes, as the designs on mobile and desktop were quite distinctly different.
Approach
I leveraged the power of flexbox and grid layouts to create a highly responsive design without relying heavily on numerous media queries. This approach allowed for seamless adaptability and ensured a consistent user experience across different devices.


contact
I’m always open to having a chat and discussing new opportunities. Send me an email at kerry.fedev@gmail.com.